文章列表时间戳调用如何判断当天文章加图片或样式
打开/extend/function.php文件,在里面添加下面代码:1.判断当天文章加图标/*自定义时间戳当天加图片函数文件,调用代码:{$field.add_time|diy_MyDate=###}*/ function diy_MyD...
2024-01-0228模板标签
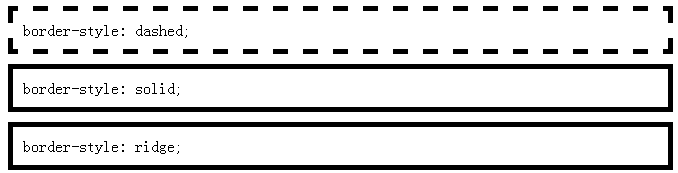
边框样式
border-style 属性可以是以下列表中显示的值之一。none - 定义无边框。dashed - 定义虚线。dotted - 定义点状边框。double - 定义双线。groove - 定义3D 凹槽边框。inset - 定义3D i...
2023-01-1241CSS教程
鼠标样式
CSS cursor 属性实例一些不同的光标:span.crosshair{cursor:crosshair}span.help{cursor:help}span.wait{cursor:wait}属性定义及使用说明cursor属性定义了鼠...
2023-01-1254CSS教程
列表样式行高
属性定义及使用说明设置以百分比计的行高:.注意: 负值是不允许的属性值值描述normal默认。设置合理的行间距。number设置数字,此数字会与当前的字体尺寸相乘来设置行间距。length设置固定的行间距。%基于当前字体尺寸的百分比行间距。...
2023-01-1252CSS教程
列表样式图像
您可以通过list-style-image属性使用图像作为标记。以下代码使用图像作为列表标记。ul { list-style-image: url("/template/pc/skin/...
2023-01-1257CSS教程
列表样式简写属性
简写属性 list-style是设置所有列表特性的简写属性。 列表样式简写属性的格式如下:list-style: 以下代码显示如何使用简写列表样式属性。
2023-01-1255CSS教程
列表样式位置
您可以使用list-style-position属性指定标记相对于li元素的内容框的位置。允许的值在内部(标记在内容框内)和外部(标记在内容框外部)。以下代码显示了list-style-position属性及其使用的值。
2023-01-1250CSS教程
集修饰样式
CSS 语法text-decoration-style: solid|double|dotted|dashed|wavy|initial|inherit;属性值值描述solid默认值。线条将显示为单线。double线条将显示为双线。dott...
2023-01-1054CSS教程
文本修饰的线条样式
定义和用法text-decoration-line 属性规定文本修饰要使用的线条类型。注意:您也可以使用 text-decoration 属性设置 text-decoration-line。text-decoration 属性是 text-...
2023-01-1044CSS教程