以下标签只能用在易优CMS版本v1.5.6或以上,低版本建议升级到最新版。
【基础用法】
标签:guestbookform
描述:留言表单提交
用法:
{eyou:guestbookform type='default'}
<form method="POST" action="{$field.action}" {$field.formhidden} onsubmit="{$field.submit}" >
<input id="attr_1" type="text" value="" name="{$field.attr_1}" placeholder="{$field.itemname_1}">
<input id="attr_2" type="text" value="" name="{$field.attr_2}" placeholder="{$field.itemname_2}">
<textarea id="attr_3" cols="40" rows="3" name="{$field.attr_3}" placeholder="{$field.itemname_3}"></textarea>
<input type="submit" value="提交">
{$field.hidden}
</form>
{/eyou:guestbookform}
属性:
{$field.formhidden} 为表单支持图片上传属性
{$field.submit} 为表单使用内置的JS验证用户输入内容的格式
{$field.formhidden} 为表单支持图片上传属性
{$field.submit} 为表单使用内置的JS验证用户输入内容的格式
{$field.attr_1} 为表单属性字段名称 (示例见图一)
{$field.itemname_1} 为表单属性提示文字
typeid='' 指定文档ID,如果没有指定则获取当前留言模型的栏目ID
type='default' 默认类型,该属性不可缺少
empty='' 当前留言版块的表单被删完时,显示的文案内容
id='' 可以任意指定循环里的变量名替代field,假设id='field1',模板调用如:{$field.title} 变成 {$field1.title}
涉及表字段:
请查阅易优cms官方提供的数据字典,找到表名 ey_guestbook、ey_guestbook_attr、ey_guestbook_attribute

(图一,如按示例里,{$field.attr_1}应改为{$field.attr_16})
-------------------------------效果展示--------------------------------
1,留言栏目留言调用
模板调用代码
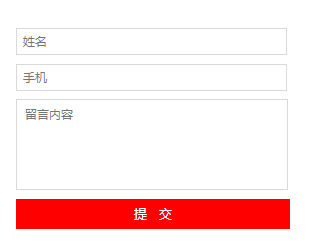
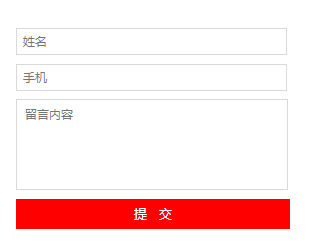
网站前端显示效果(css样式请自行填充)

1,留言栏目留言调用
模板调用代码
{eyou:guestbookform type='default'}
<form action="{$field.action}" {$field.formhidden} method="post" onsubmit="{$field.submit}">
<li>
<input class="login_input" name="{$field.attr_1}" type="text" id="attr_1" placeholder="{$field.itemname_1}"/>
</li>
<li>
<input class="login_input" name="{$field.attr_2}" type="text" id="attr_2" placeholder="{$field.itemname_2}"/>
</li>
<li>
<textarea class="login_textarea" name="{$field.attr_3}" id="attr_3" cols="30" rows="10" placeholder="{$field.itemname_3}"></textarea>
</li>
<li>
<input class="login_btn common_bg" id="baidu-book" type="submit" value="提 交"/>
</li>
{$field.hidden}
</form>
{/eyou:guestbookform}

【更多示例】
-------------------------------示例1--------------------------------
描述:完全的留言表单(单行文本框、多行文本框、下拉列表框、JS表单验证)
{eyou:guestbookform type='default'}
<form method="POST" enctype="multipart/form-data" action="{$field.action}" onsubmit="return checkForm();">
<input id="attr_5" type="text" value="" name="{$field.attr_5}" placeholder="{$field.itemname_5}">
<textarea id="attr_6" cols="40" rows="3" name="{$field.attr_6}" placeholder="{$field.itemname_6}"></textarea>
<select name="{$field.attr_7}" id="attr_7">
<option value="无">无</option>
{eyou:volist name='$field.options' id='vo'} <!-- 下拉列表循环 start -->
<option value="{$vo.value}">{$vo.value}</option>
{/eyou:volist} <!-- 下拉列表循环 end -->
</select>
<input type="submit" value="提交">
{$field.hidden} <!-- 不可缺少的隐藏令牌验证 -->
</form>
<script type="text/javascript">
function checkForm() {
if (document.getElementById('attr_5').value.length == 0) {
alert('{$field.itemname_5}');
return false;
}
return true;
}
</script>
{/eyou:guestbookform}
-------------------------------示例2--------------------------------
描述:传入指定的留言栏目ID,可以用于非留言栏目下,比如:首页
{eyou:guestbookform typeid='6' type='default'}
<form method="POST" enctype="multipart/form-data" action="{$field.action}">
<input id="attr_5" type="text" value="" name="{$field.attr_5}" placeholder="{$field.itemname_5}">
<textarea id="attr_6" cols="40" rows="3" name="{$field.attr_6}" placeholder="{$field.itemname_6}"></textarea>
<select name="{$field.attr_7}" id="attr_7">
<option value="无">无</option>
{eyou:volist name='$field.options' id='vo'} <!-- 下拉列表循环 start -->
<option value="{$vo.value}">{$vo.value}</option>
{/eyou:volist} <!-- 下拉列表循环 end -->
</select>
<input type="submit" value="提交">
{$field.hidden} <!-- 不可缺少的隐藏令牌验证 -->
</form>
{/eyou:guestbookform}


