以下标签只能用在易优CMS版本v1.5.6或以上,低版本建议升级到最新版。
videoplay 视频在线播放
[基础用法]
标签:videoplay
描述:该标签仅限于视频模型的文档,用于在线播放视频选集列表里的第一个视频。
(温馨提示:如果一篇视频文档有多个选集视频,可以同时使用【videolist 视频选集列表】标签,进行视频切换播放。)
(温馨提示:如果一篇视频文档有多个选集视频,可以同时使用【videolist 视频选集列表】标签,进行视频切换播放。)
用法:
{eyou:videoplay aid='文档ID' autoplay='on' id='video'}
<video {$video.id} width="100%" controls='true' preload="auto">
<source src="{$video.file_url}" type="video/mp4">
</video>
<source src="{$video.file_url}" type="video/mp4">
</video>
{$video.hidden}
{/eyou:videoplay}
属性:
aid='' 默认当前视频文档,可以手工指定某个视频文档的ID
aid='' 默认当前视频文档,可以手工指定某个视频文档的ID
autoplay='off' 默认不自动播放,on为自动播放,off为点击播放
empty='' 没有数据时显示的文案
id='' 可以任意指定循环里的变量名替代field,假设id='field1',模板调用如:{$field.title} 变成 {$field1.title}
涉及表字段:
请查阅易优cms官方提供的数据字典,找到表名 ey_media_file
-------------------------------效果展示--------------------------------
1,内容页调用效果
模板调用代码
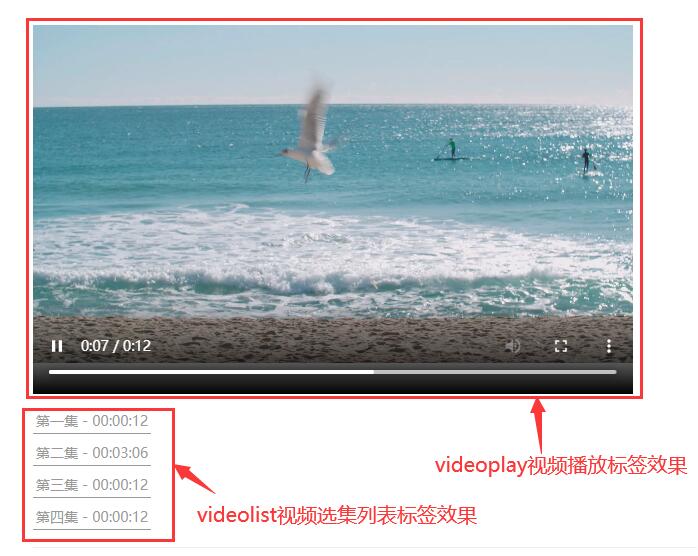
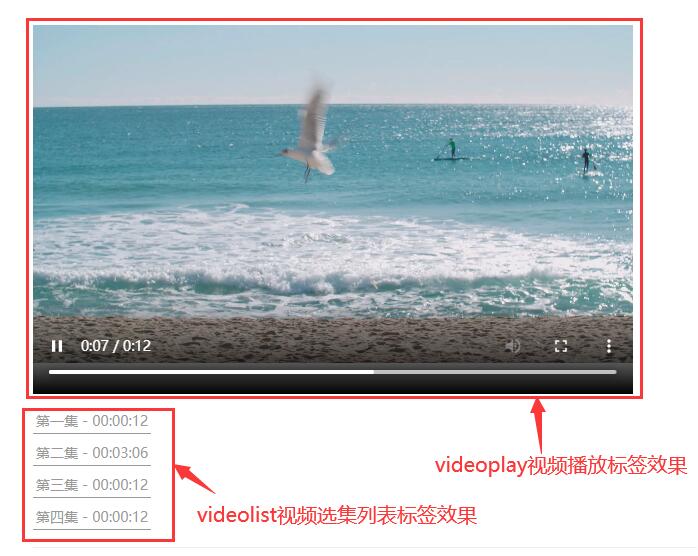
播放窗口
视频列表
网站前端显示效果(css样式请自行填充)


-------------------------------效果展示--------------------------------
1,内容页调用效果
模板调用代码
播放窗口
{eyou:videoplay aid='$eyou.field.aid' autoplay='on' id='video'}
<video {$video.id} width="100%" controls='true' preload="auto">
<source src="{$video.file_url}" type="video/mp4">
</video>
<source src="{$video.file_url}" type="video/mp4">
</video>
{$video.hidden}
{/eyou:videoplay}
视频列表
{eyou:videolist aid='$eyou.field.aid' id='video'}
<a href="javascript:void(0);" {$video.onclick}>{$video.file_title} - {$video.file_time}</a><br/>
{$video.hidden}
{/eyou:videolist}
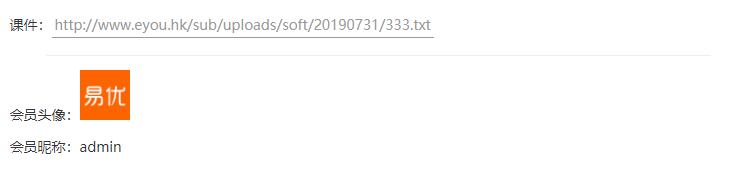
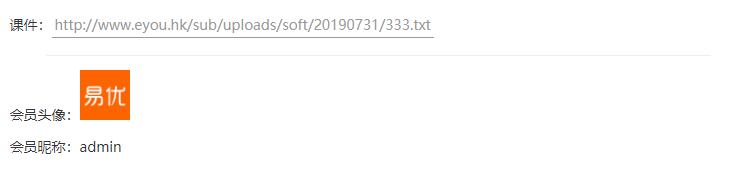
课件:<a href="{$eyou.field.courseware}" target="_blank">{$eyou.field.courseware}</a>
{eyou:memberinfos mid='$eyou.field.users_id' id='users'}
会员昵称:{$users.nickname}
会员头像:<img src="{$users.head_pic}" width='50' height='50' />
会员头像:<img src="{$users.head_pic}" width='50' height='50' />
{$users.hidden}
{/eyou:memberinfos}
更多标签memberinfos教程,请点击查阅;
更多标签memberinfos教程,请点击查阅;