代码实例
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
img {
border: 4px solid black;
background: lightgray;
padding: 4px;
margin: 4px 20px;
}
</style>
</head>
<body>
<img src="/template/pc/skin/img/hot_03.gif" alt="small banana">
<img src="/template/pc/skin/img/hot_03.gif" alt="small banana">
</body>
</html> 尝试一下 »
点击“尝试一下”按钮查看在线实例
Margin外边距是元素边界与其周围之间的距离。这包括其他元素和父元素。
以下列表包含外边距属性的说明。
- margin-top
设置顶边的边距。
Value: auto length % - margin-right
设置右边的边距。
Value: auto length % - margin-bottom
设置底边的页边距。
Value: auto length % - margin-left
设置左边的边距。
Value: auto length % - margin
此简写属性在单个声明中设置所有边的边距。
Value: 1 - 4 auto length %
百分比值始终从包含块的宽度导出,即使用于填充顶部和底部边缘。
以下代码将Margin添加到元素。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
img {
border: 4px solid black;
background: lightgray;
padding: 4px;
margin: 4px 20px;
}
</style>
</head>
<body>
<img src="/style/download.png" alt="small banana">
<img src="/style/download.png" alt="small banana">
</body>
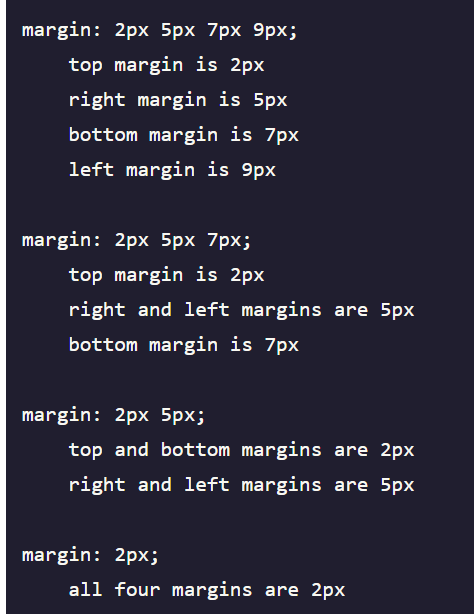
</html>Margin 简写属性
margin属性可以有一到四个值。

相关属性
| 属性 | 描述 |
|---|---|
| margin-bottom | 设置底部的边距 |
| margin-left | 设置左边距 |
| margin-right | 设置右边距 |
| margin-top | 设置顶边距 |
| margin | 设置四个方向的页边距 |


