[基础用法]
功能:用于获取小程序的订单列表
用法:
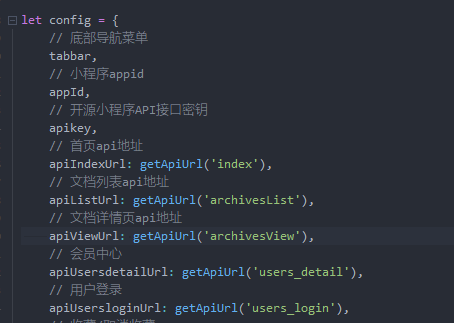
第一步:在config.js文件中找到config设置

第二步:搜索一下order_lists这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopOrderlistsUrl: getApiUrl('order_lists')
并复制红色部分待用,如果已经存在,则直接复制使用即可
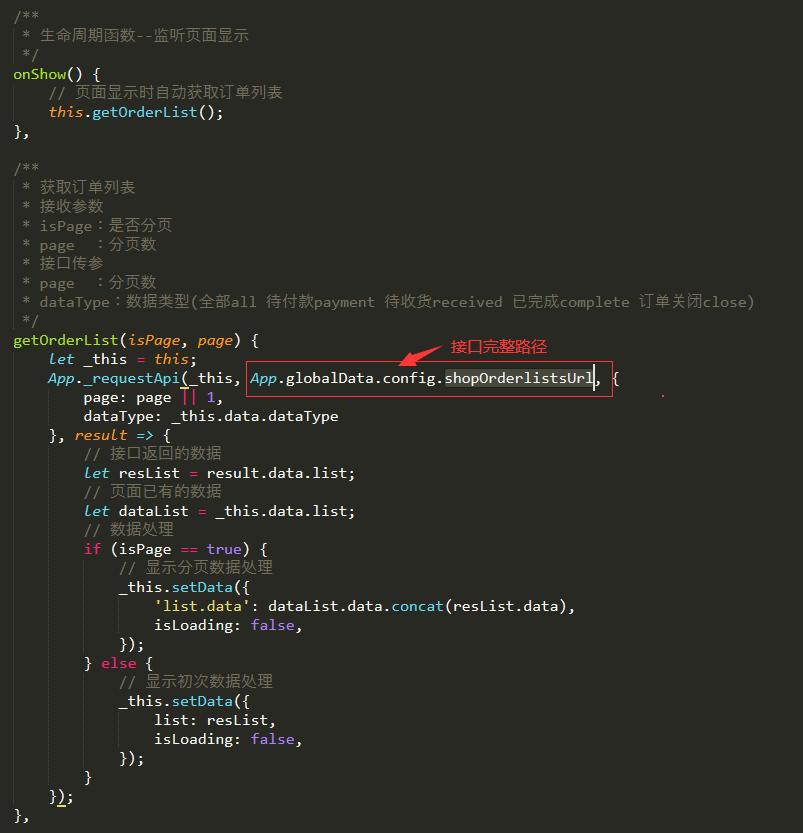
第三步:接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框内选中的部分

提供参考的实例代码:
/**
* 获取订单列表
* 接收参数
* isPage:是否分页
* page :分页数
* 接口传参
* page :分页数
* dataType:数据类型(全部all 待付款payment 待收货received 已完成complete 订单关闭close)
*/
getOrderList(isPage, page) {
let _this = this;
App._requestApi(_this, App.globalData.config.shopOrderlistsUrl, {
page: page || 1,
dataType: _this.data.dataType
}, result => {
// 接口返回的数据
let resList = result.data.list;
// 页面已有的数据
let dataList = _this.data.list;
// 数据处理
if (isPage == true) {
// 显示分页数据处理
_this.setData({
'list.data': dataList.data.concat(resList.data),
isLoading: false,
});
} else {
// 显示初次数据处理
_this.setData({
list: resList,
isLoading: false,
});
}
});
},


