[基础用法]
功能:用于小程序上传图片
用法:
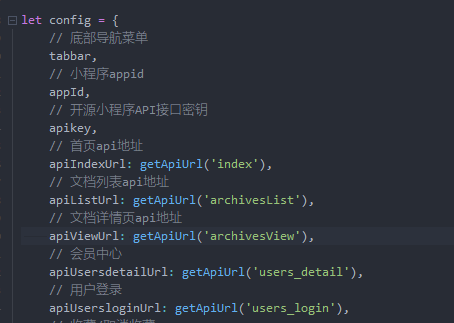
第一步: 在config.js文件中找到config设置

第二步: 搜索一下uploads这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopUploadsUrl: getApiUrl('uploads'),
并复制红色部分待用,如果已经存在,则直接复制使用即可
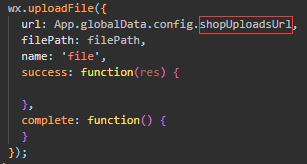
第三步: 接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框部分

接口传值:
filePath: '',必传,调用微信wx.chooseImage()返回的tempFilePaths
wx.uploadFile({
url: App.globalData.config.shopUploadsUrl,
filePath: tempFilePaths,
name: 'file',
success: function(res) {
},
complete: function() {
}
});


